Web design is one of the fastest-growing industries globally. Factors like digitalization, online shopping, and advertising have made websites a must for businesses. There are more than 1.8 billion websites globally, making them a crucial element of today’s business world. Therefore, understanding the core fundamentals of web design is important.
Designing a website is no less than art. Designers need to keep everything from the site objectives and logo to its operations in mind while creating a perfect web design project. While websites help businesses grow, they need to be unique to make an impact on the target audience.
The Website Design Fundamentals: Why Is A Structured Website Important?
A well-structured website helps users and business owners in many ways. For instance, it helps improve the intuitive products/services listed on site. Also, it can help improve collaboration between design teams and business owners.
Understanding the fundamentals and design process of a website is essential for everyone. Thus, we will discuss the fundamental steps of a structured website that you must know.
What Are Website Design Fundamental Principles?
A website’s design fundamentals are foundational elements that designers must follow. Designers call these fundamentals by different terms; however, the true essence of each element remains the same.
9 Fundamentals of Effective Web Design
Following are the 9 fundamentals of web design to keep in mind.
- Website Purpose
- Simplicity
- Navigation (use technerds screenshot)
- Visual Hierarchy
- F-Shaped Reading Pattern
- Interesting Content
- Grid-Based Layout
- Load Time Optimization
- Mobile Optimization
Understanding the principles of a website design allows designers to know the basic practices in the industry and the elements that make a good web design. When seeking to achieve this uniqueness, partnering with a skilled ReactJS development company can be a game-changer.
Therefore, it’s just as important as understanding the fundamentals of web design. While the exact detailed principles of website design vary, the following are some common ones.
1. Website Purpose

A good website should be able to assess and meet the user’s needs and business structure. Therefore, every web page on a website should have clarity and help users interact with what a business offers. However, understanding a website’s purpose can be a bit challenging.
Fortunately, the following are some of the most popular website purposes that you will come across.
Building Your Reputation

It’s a common tactic for website designers working on a new website. They need to focus on utilizing the website to create a better site reputation, maximizing company recognition, and using it to market the services/products offered.
Describing Expertise
Companies in the IT sector have a higher inclination towards advertising their products/services. Hence, most website designers prefer working for companies that focus on showcasing their experience and skill to attract more customers.
Generating Leads

A good company fails to attract virtual customers many times, mainly because it does not have the skills for lead generation. Therefore, web designers need to practice better search engine optimization, website speed improvement, and other simple steps to improve site customer response.
Sales and After Care
You will also come across sales and care companies that want to build a name for themselves in the industry. It can include philanthropic organizations, telecom companies, and others for better customer response.
2. Simplicity

User experience, usability, and simplicity all go hand in hand. You cannot expect to achieve one without the other. There are several crucial simplicity aspects to creating aesthetically pleasing websites. Some of these web design elements include:
Color
Many sites use blue and white colors because they are easily recognizable. Similarly, websites for eco-friendly objectives use green as their primary color scheme. However, it is wise to keep the website color choices under five, or it can become visually disorienting for users.
Typography

Finding online fonts is no longer a problem as users can find a plethora of font options instantly. No doubt, typography impacts the readability and user intent the most. Thus, limiting is vital, and most experts believe that a maximum of three different fonts should suffice.
Imagery

Imagery is a great way to enhance user readability and make the user experience more enjoyable. Website imagery can include everything from illustrations to designs. Note that absorbing information from visual elements is more effective, but balancing out the number of images also matters.
3. Navigation

Navigation is by far the most crucial aspect of any site design. It determines the user retention/bounce rates, conversion rates, and much more. Most site navigation comes with site maps, which allow web designers to create a virtual guide.
All these fundamentals of web design depend highly on navigation site maps to ensure users can move around the site without getting confused. However, designers need to keep the navigations simple, intuitive, and easy to understand.
Note that the purpose of navigation is not to make the site fancy but rather to assist the traffic as much as possible.
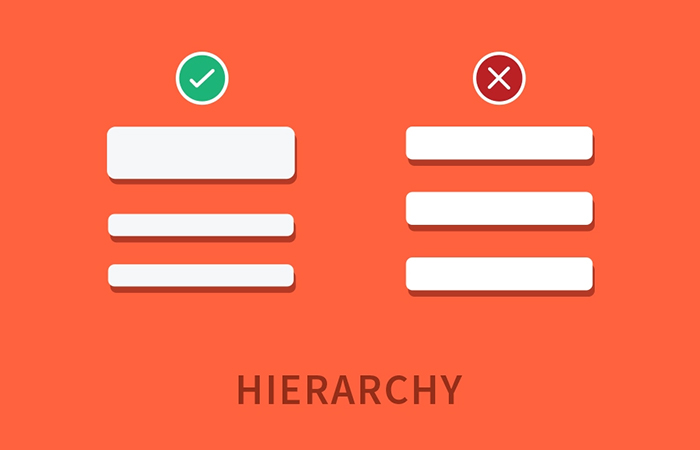
4. Visual Hierarchy

The fundamentals of web design revolve around creating the best visual elements for the traffic. It’s impossible to achieve this without considering a visual hierarchy in the structure. Creating this hierarchy is not difficult as you can do it through various means.
For instance, some website designers do it via color differences, use various fonts, etc. However, some developers add separating sections in between.
It does not matter how you create the hierarchy as long as you do it correctly. Developers should try to make a focal point for users on-site to help them base their online surfing around it. The focal point can be a leading product/service or wherever you want to attract the user’s attention.
5. F-Shaped Pattern

Website design fundamentals consider site readability a major key player in the process. The site will not serve its purpose unless it does not share information correctly. You would not want to stay on a website you don’t understand.
Creating an F-shaped layout is the best way to keep the visitors interested, even if you have a lot of content to share. You can structure the site better or improve how it looks. You can also fit in more information without making the website look awkward.
It’s crucial for web design fundamental followers to keep this in mind because it will impact the overall readability and user experience of the traffic on your site.
6. Interesting Content

A good web page can hold many people without trouble. Creating ideal content for a website may vary from brand to brand. Identifying your value proposition is a general rule. Focusing on explaining your company value helps customers know your needs.
Stand Out from the Crowd

Finding a website for any industry is no longer difficult, but you need to focus on what makes you unique. The best way is to add relevant and targeted content. For instance, toy companies would make better sales by targeting children and their interests.
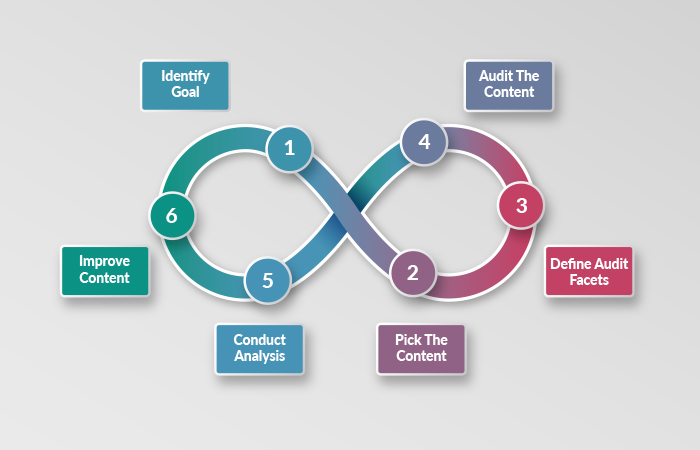
Perform Content Audits

Many times an existing website has the potential to grow into a leading one, but issues like poor quality content can make them take a step back. Therefore, it’s best to audit existing site content and remove/optimize it according to the latest ranking trends.
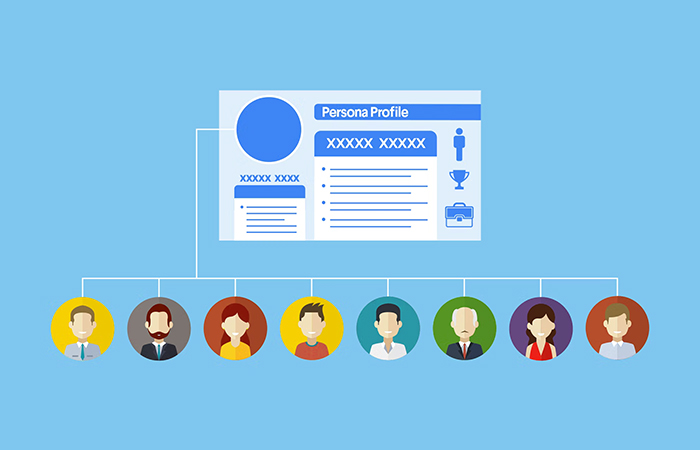
Visualize Customer Personas

Understanding the customer base helps include the best website design fundamentals without damaging brand reputation. For instance, a clothing brand needs to target customers old and young. So, if you are wondering about website design fundamentals, you should know that it is all about taking a collective approach.
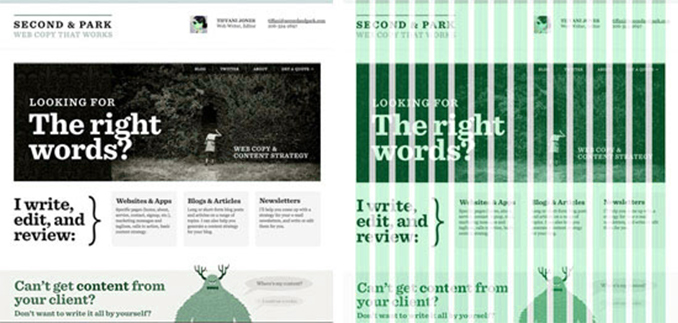
7. Grid-Based Layout

World-class content does not serve the readers well if they don’t know how to read it. A grid layout is one of the ground principles of good website design. Incorporating it into the design is the simplest way to keep your website content structured and aligned.
Changes in Web design or Website redesign concepts have increased the number of websites and added a structured approach. Your color scheme, fonts, logos, or other site specifics don’t matter if you align them properly.
The grid layout arranges the content in columns, with structured sections and a balanced outlook. All of these features result in an aesthetically appealing website. Incorporating this web design fundamental takes time but is worth the trouble.
However, the following are some elements that you need to master before adding the grid structure method on site.
- Choose the right grid type
- Follow the rule of thirds
- Incorporate and respect a responsive design
- Leave the area for white space
- Maintain a balanced golden ratio
- Understand grid anatomy
8. Load Time Optimization

The average website load time for mobile landing pages is 15.3 seconds. Millions of websites operate online, and customers need someone they can rely upon for quick information. All other website design fundamentals do not matter if your site does not load at the right time.
The fundamentals of web design rely on a responsive website, improved performance, and balanced website optimization, which is the key to a good website design. Interestingly, improving load times is relatively simple.
Here are a few things you can check to ensure you have all the principles of good website design.
Optimize Image Size and Format

Images are the leading cause of slow loading times. Website designers stay limited with their web design concepts because of this. However, you can optimize your site loading time by using the following formats.
- JPEG & PNG Stripper
- Online Image Optimizer
- Smush.it
- SuperGIF
Improve Dependencies
Every website has a plethora of add-ons that it needs to run. Depending on the brand and site design, these could include simple language translators and more complicated software. However, tracking scripts, CMS software, and Plugins are the most common.
Avoid CSS Files

Incorporating CSS files add more user options available but can slow the website down. Several sites face this trouble, and for this reason, website developers should place the CSS files in the external files. You will see a big website load time difference once you try this little tip.
9. Mobile Optimization

The number of mobile internet users is increasing rapidly. Statistics indicate that more than 90% of users access the internet via mobile devices. Thus, It’s imperative to carry these mobile users and ensure a good user experience.
Therefore, users make up the majority of traffic on your site, which influences its ranking. Therefore, users make up the majority of traffic on your site, which influences its ranking.
Moreover, the average mobile site takes 22 seconds to load, which is longer than desktops. Modern web designers are focused on optimizing websites for user performance and need accordingly.
Also, Read 10 Reasons Why Your Website Needs a Redesign!
Here is a breakdown of some tips to optimize your website design for mobile optimization.
Create a Responsive Layout

Having a responsive layout is one of the essential fundamentals of web design. No mobile website will work if it does not provide responsive options to users. These sites work well for desktop and mobile audiences, making them ideal for everyone.
Avoid Pop-ups

Popups can be pretty annoying for desktop users, but they are worse for mobile users. These users find it challenging to navigate through sites due to these annoying notifications. So, try to incorporate the principles of effective web design and avoid unnecessary site popups.
Multi-Test on Mobile Devices
Several mobile devices have different results with mobile-friendly sites. Ensure your web design concepts work on multiple devices for the best user experience. Multi-device testing can help reduce bugs and development issues.
The Bottom Line
Understanding the fundamentals is vital to ensure your web design is successful. We hope you consider project discovery, ideation, information architecture, user interface design, and post-launch testing and evaluation while creating future websites.
These basics will help you create the perfect site experience, regardless of the niche or business you target.
Ensure incorporating these elements, and you should have no trouble.