“What separates design from art is that design is meant to be… functional.” It’s impossible to take the words of Cameron Roll out of context as the design is part of everyday life. As for marketing, it’s impossible to get anything done without a website. You could have your space on the internet, indeed. But, it wouldn’t mean much without the right website design elements.
Humans are sensitive when it comes to aesthetics. Figures show that 38% of users avoid websites with bad content and layouts. On the surface, it doesn’t like a huge figure but considering the sales potential, it’s enough to make you ponder upon it. There’s no way you’re comfortable losing those customers, thanks to a situation you can avoid. Also, you’re not going to win any visibility on google’s search engine.
This article covers all the elements of a website design you’ll need to rank higher on Google. First off, you’re bound to find the right web design elements for starting your business. On top of that, you’ll have the right assets to handle whatever the algorithm throws at you.
The Need for Website Design

Having a website is one thing, but having it optimized properly is another. You need to pay a developer to spend many hours writing code. Then, once it’s ready to be launched, you have landing pages that need content and information about your business. It might surprise you, but it’s not a walk in the park.
Your web developer has the skills to write the code, but they need directives on how it should function. This information phase would determine how effective the website is. Also, a website is essential for the following reasons;
You Want to Rebrand Your Business
This scenario is relatable if you’ve been in business for a while. You look at the tools and assets you built early on and cringe a bit. But, it’s all a natural part of your business maturity. You start to notice bugs and inconsistencies sticking out on your website.
The differences in your platform are also part of your growth process. It indicates that you’ve worked with different content styles and collaborations. Sadly, the customer isn’t concerned with this process, which could confuse them.
As a result, there’s a chance they don’t return to your website in the future. The numbers show that 88% of online consumers steer clear of a site after a bad experience.
Surely, you would not want users to not visit your website. Your brand is now stable, and a website review is in order. Next, you can focus on images and fonts consistent with your brand by taking a leaf from MailChimp. This structure provides harmony and unity for your website.
You Want to Launch a New Product Line

You can’t sell fruits in a furniture shop, in the same way, you’ll laugh at the thought of selling beauty products on your law firm’s website, right? Hence, you need a new website built from scratch if you’re planning to launch a new product line for the side hustle.
Many people ask, “what is the most important thing about a website?” The answer to this question is, that a good website is “easy to use, understand, and navigate.”
It’s a process that makes life easier for your staff and prospective customers. In the beginning, this need might not be so pressing. The team is small, and the traffic of clients is still manageable.
However, when your team size and clientele grow, you’ll experience more people visiting your website. And it’s possible that your website might collapse because of the increased traffic it receives. To avoid any such situation, you’ll need more developers and designers to ensure your website performs well under stiff situations.
You can accomplish this by updating your web design features to make it look pleasing to the eye, automating the chat support, and making sure your website is easy to navigate.
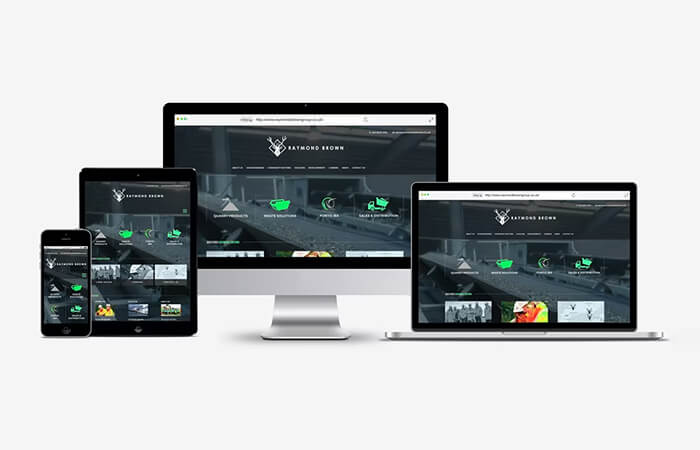
You Want to Optimize Your Website for Mobile Devices

In the evergreen realm of internet browsing, it’s all about browsing on the go. After all, mobile devices owned 63% of organic searches in 2021. It’s the quickest way to get information on a new trend or settle a hot debate.
Mobile browsing can be disappointing if your visitors cannot find the right information quickly. For instance, imagine yourself as a customer who has a pressing emergency or needs to schedule an appointment.
You quickly head to the service provider’s website, but it’s upside down. Buttons and text are now sideways, with site pages piled on each other. Safe to say, the feelings of despair set in are not what you anticipated.
The truth most businesses overlook is that users need immediate solutions. No one wants to have a pressing need and get lost on your landing page. A modern website design that works fine on mobile devices is your answer to this problem.
Mobile searches are more than half of the market, so planning it’s a necessary step. Also, optimizing your website for mobile experiences guarantees that your website will rank higher on Google.
Therefore, you need to create a website that allows users to get information faster. This will reduce the bounce rate of your website. Additionally, it’s ideal if your website works on mobile without needing users to switch to desktop mode. Of course, you could rotate the phone to avoid this, but it will adjust the content poorly.
10 Website Design Elements You Need To Rank Higher
We’ve covered the “why part”; it’s time to unveil the “how part.” There’s no limit to the web design elements you can choose since they’re all parts of a website design. But, with so much available on the internet, it’s easy to get confused about what web design elements to pick.
Luckily, we’ve already made our findings on the modern website design elements that can help your website gain maximum eyeballs on search engines.
1. Innovative Typography

If you’re not a designer, this web design component might be naive to you. It’s simply the arrangement of text on a web page in a way that’s easier for a website visitor to read. This arrangement is user-friendly that makes the information a lot easier to consume.
To get your typography set right, find what works for your business. This finding is crucial because customers tend to associate typography with business types. For instance, law firms generally use Serifs, while cursive fonts work for fashion houses. The critical demand here is simplicity, as the typography must be easy to read.
Still, on fonts, remember that “less is more.” The fewer fonts you have on display, the more visitors you’ll attract to your website. Unfortunately, a common blunder most websites make is they use multiple fonts to look distinctive from their competitors.
You should also give close alignment attention. It’s a known fact that page organization is an excellent way to keep readers intact. So it’s not surprising that users steer clear of pages where typography clashes with other web design components. To avoid this, make sure that the text has nice breathing space from the other aspects. Such an arrangement enables users to go through the content more smoother.
Finally, text size should be ideal for websites. There’s absolutely no reason why a single line of text should cover the entire mobile page. It’s not functional and frustrates the user if there’s separate information on either side of the main text. Your best bet is to keep the text size between 12 and 14 pt. This size will ensure the text isn’t too small for the user sitting 20-22 inches away from the screen.
2. Responsive Website Images

Images are one of the important website elements. Nowadays, it’s a game of image sizes and resolutions for a solid website experience. Images now occupy a large percentage of website content because visual content is easier to consume. However, finding the right images for your website is challenging, which can hamper the process of creating a responsive web design.
There are ways to get past this issue. The first is a back-end solution of using adaptive images. It requires the use of a small javascript file. It also does its heavy lifting with PHP and Nginx configured servers. With these settings in place, you can adjust to the smallest detail. These fixes go beyond scaling to include rotation and cropping.
From a front-end perspective, picture fill is an excellent place to start. It’s perfect if you’re on a limited budget and need to fix your image size for smooth reading. Alternatively, you can go for image.js, which only downloads images based on your website specifications. This software stops you from getting pictures that ruin the user experience.
3. Engaging Website Videos

Videos are a terrific way to share digital information. 94% of users say videos are perfect for product and service explanations. This staggering number shows that visual content gets more relatable and drives engagement. If you throw in a solid call to action, you’re impeccable.
Cisco estimates that about 82% of all consumer internet traffic will come from videos by 2022. This realization has encouraged businesses to invest heavily in video content.
To increase your google rank, start with custom videos. These content marvels will fit in with the copy on the page. This harmony makes it possible to pass across your message through multiple mediums.
When choosing to go with video content, you should focus on a solution. This inclusion increases the number of interactions on the post and ups the rank. It’s also essential that it features your selected keyword. That way, you’re placed in the good graces of the search engine’s algorithm.
A video should also feature on your landing page. It’s a beautiful introduction system for first-time site visitors. A 3-minute video does the job. It’s a more expressive method and adds a nice human touch.
4. Mobile-Friendly Layout

Back in 2021, mobile design statistics hit new heights. Also, mobile devices accounted for 56.89% of worldwide website traffic. This number is an indication of the browsing ease on mobile devices. It just takes a search and scroll to view the world at your hand.
Within this occurrence, there’s a hidden reality that the brands that benefited from this traffic had mobile-friendly websites. As a result, their platforms build functions similarly, whether mobile or desktop. This makes mobile optimization an important part of a website design.
Also, Google tends to play favorites when it comes to platforms that are mobile optimized. For instance, you can use Webmaster tools to generate reports on user experiences with your website. This analysis will help you remove bugs and improve the user experience.
You can also go the extra mile by improving your website’s load time; every second counts when we talk about website speed. So reducing your website’s load time by a second can make it more usable.
Additionally, it would be ideal if you put call-to-actions in an organized manner. This arrangement prevents the reader from getting overwhelmed by sales information.
We’re happy to help if you’re uncertain where to start. In addition, we can use our expertise to fix any optimization issues you’re having.
5. Speed Optimization

The success of any website rests on its page loading speed. It determines how fast the user gets the solution they’re looking for. It also determines how disappointed users are if it is ineffective.
Thanks to a Google improvement, the need for page speed became all too real. The search engine upgraded its algorithm to the latest Core Web Vitals Update. One of the key elements of Core Web Vitals is a website’s minimum loading speed should be no more than 2.5 seconds.
This target might be difficult to achieve, but it’s a customer need. While improving web pages, we’ve noticed a trend that if visitors cannot get a quick response, they hold performance grudges. This negative view keeps them away from your service; surely, this is not what you want. It doesn’t matter if other features are impressive, as quick access isn’t possible.
6. Picking Appealing Colors

Most website visitors do not know color theory or psychology. That said, they see how the colors on a website make them feel. For example, red indicates urgency, so it’s perfect for a call to action. Purple signifies royalty, making it ideal for promoting the premium service version.
Beyond the basics, pick colors that work with your target audience. This choice can significantly influence how much interaction happens with your website. For instance, women prefer softer tints of blue to men. Likewise, selecting the right colors to trigger positive emotions from your visitors gets you new clients.
Colors are also industry-specific. It’s the reason why pink isn’t used for law firms. You’ll definitely stick out, and not in a good way. Instead, research colors that are effective in your industry. This analysis will give you a clear direction on what colors to go with.
Finally, don’t stray too far from your brand colors. Getting website colors that aren’t relatable isn’t functional. Visitors can’t make any meaningful connection between what they’re seeing and your brand. If you’re looking to create contrast, pick a different shade. This variation is unique and still has a connection to your business.
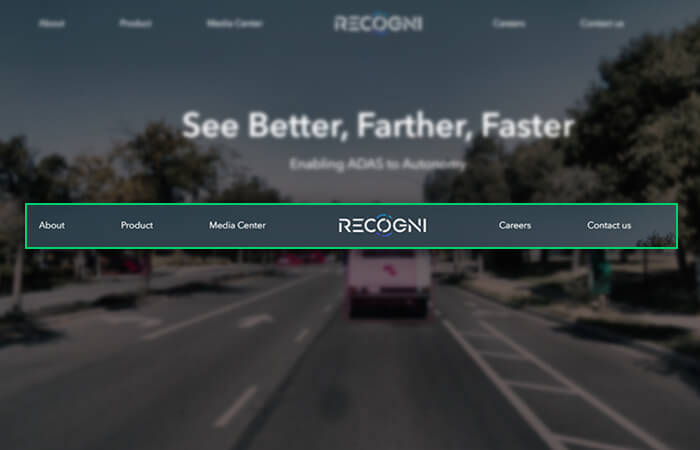
7. Smooth Navigation

An ideal website for a first-time visitor should have a clear blueprint. Icons and text direct visitors to key locations on your website. This will keep them entertained and make your page a solution hub.
Your website must be structured if you’re planning to boost your search engine optimization (SEO) efforts to rank high on Google. Every indicator must be visible to the user. Also, there should be as few redirections as possible.
8. Content Placing

The key driver when it comes to google ranking is content placing. In truth, no other element has proven instrumental in increasing website visibility. All it takes is to optimize content with keywords and SEO images.
The only stress with content is the constant updates. New information relevant to your published content pops up every day. Including new data in the existing website content is the key to staying in the upper ranks.
This process might be challenging to create a content calendar. It’s a detailed plan on what to develop and what to upgrade. You’re bound to stay on the first page by keeping relevant content on your website.
9. Overall Visual Appearance

Your website needs to have appealing aesthetics to attract visitors. Interestingly, they might forgive your loading speed if the page looks good. You can get this effect by adding illustrations to your landing pages. Icons can also feature on your web pages for better interaction.
10. Hamburger Menus

These excellent side sections are the perfect navigation asset. The hamburger menu gives users a shortcut to all the pages on your platform. It stops the visitor from stumbling around in the digital dark. If you’re yet to have one, this is the wake-up call you need.
Get Intuitive Website Design
Knowing the right website design elements is just one part of the job. The next is getting it all on your platform. We’d be happy to handle this for you, courtesy of our team of experts. With our tech skills, you’re sure of getting all elements and achieving high ranks in no time.
Final Thoughts
Website design elements are a must for your survival on Google. With this ultimate list of core website design elements, you know what to choose and the benefits of each for your website. Apply them, and we’re bound to see your website in the top searches.